كيفية عرض كود مصدر موقع الويب في Microsoft Edge ؟
في هذه المقالة ، سنشرح كيفية عرض كود مصدر موقع الويب مثل HTML و CSS و JavaScript في متصفح Microsoft Edge.
في ويندوز 11 ، تخلصت Microsoft أخيرًا من متصفح Internet Explorer الشهير والمميز. سيكون لديك فقط Edge الذي يعتمد على قاعدة بيانات Chromium من Google. لذلك ، ستشعر أن متصفح Edge يشبه Google Chrome من نواح كثيرة. عندما تريد تحليل الكود المصدري لصفحة الويب ، يمكنك القيام بذلك بسهولة في Edge دون البحث عن Chrome أو Firefox.
كود مصدر موقع الويب
بشكل عام ، تتم كتابة صفحات الويب بلغة HTML وتستخدم أنواعًا مختلفة من الملفات مثل CSS وجافا سكريبت والصور ومقاطع الفيديو وما إلى ذلك. وستقوم المتصفحات مثل Edge بمعالجة HTML / CSS / JavaScript هذه وستظهر فقط النص المقروء ومحتوى الوسائط للقراء. ومع ذلك ، قد تحتاج في العديد من المواقف إلى تحليل شفرة المصدر للحصول على مزيد من التفاصيل.
- أنت مطور أو مدون وتريد التحقق من شفرة المصدر لأغراض استكشاف الأخطاء وإصلاحها.
- صفحة الويب التي تشاهدها جذابة وتريد العثور على الألوان والخطوط المستخدمة في الصفحة.
- تريد تحرير المصدر واختبار النتائج في متصفح مباشر دون تعديل الكود الأصلي فعليًا. على سبيل المثال ، تريد تطبيق ألوان مختلفة على عناوينك أو التحقق من حجم الخط.
- اختبر استجابة الجوال للصفحة أو ابحث عن العناصر المحملة على الصفحة.
في بعض الحالات ، يمكنك أيضًا العثور على السمة والمكونات الإضافية المستخدمة على الموقع من خلال النظر إلى شفرة المصدر. مهما كان السبب ، يمكنك تحليل شفرة المصدر بطريقتين.
- عن طريق عرض شفرة المصدر كاملة مباشرة
- استخدام خيار فحص العنصر مع Microsoft Edge DevTools
دعونا نشرح كلا الطريقتين بالتفصيل.
عرض كود المصدر الكامل
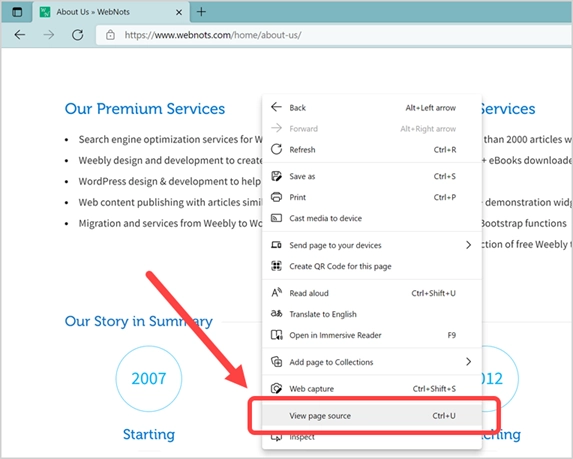
لنفترض أنك تريد العثور على ملفات CSS و JS المستخدمة في الصفحة. يمكنك القيام بذلك بسهولة من خلال عرض كود المصدر الكامل. افتح الصفحة في Edge ، وانقر بزر الماوس الأيمن على أي منطقة فارغة وحدد “عرض مصدر الصفحة” من قائمة السياق.

سيؤدي هذا إلى فتح صفحة جديدة تعرض شفرة المصدر الكاملة للصفحة التي تشاهدها كما هو موضح أدناه.

يمكنك العثور على كود HTML لكل عنصر ، وملفات CSS مرتبطة بين قسمي و ، والعلامات الوصفية ، والنصوص المرتبطة قبل إغلاق علامة النص . على الرغم من أن هذا سيكون مفيدًا في العديد من المواقف ، إلا أنك لن تجد تفاصيل أنماط CSS التي يتم تطبيقها على عناصر HTML في الصفحة. على سبيل المثال ، لا يمكنك العثور على عائلة الخط لعنصر العنوان بالنظر إلى التعليمات البرمجية المصدر الكاملة. يجب عليك النقر فوق ارتباط ملف .css أو .min.css والبحث في هذا الملف للعثور على النمط المستخدم للعناوين. إنها مهمة صعبة لأنك لا تعرف أن العنوان ينتمي إلى علامة عنوان HTML من H1 إلى H6. بالإضافة إلى ذلك ، يمكن أن تكون هناك فئات CSS مخصصة مطبقة على علامة العنوان والتي لا يمكنك العثور عليها من خلال النظر في CSS بشكل مستقل.
في الوقت الحاضر ، تقوم العديد من مواقع الويب بدمج جميع ملفات CSS معًا لتقليل عدد طلبات HTTP وتحسين التخزين المؤقت. وبالتالي ، فإن عرض الكود المصدري الكامل لن يساعد عندما يتم دمج ملفات CSS الخاصة بالصفحة كملف واحد. الحل هو عرض HTML للعنصر و CSS معًا بحيث يمنحك صورة كاملة لهذا العنصر المحدد.
فحص خيار العنصر في Edge لمعرفة كود مصدر موقع الويب :
يمكنك تحليل أي عنصر في صفحة ويب للحصول على HTML و CSS باستخدام هذا الخيار ومعرفة كود مصدر موقع الويب . لاستخدام هذا ، قم بتشغيل متصفح Edge وافتح صفحة الويب التي تريد تحليلها. يجب عليك فتح Microsoft Edge DevTools (أو Edge Developer Tools) لبدء تحليل العناصر الموجودة على صفحة الويب. هناك عدة طرق لفتح Edge DevTools.
- ببساطة ، انقر بزر الماوس الأيمن فوق أي منطقة فارغة وحدد “فحص” من قائمة السياق.
- يمكنك الضغط على F11 في ويندوز والذي سيعمل في معظم طرز سطح المكتب والكمبيوتر المحمول. بدلاً من ذلك ، اضغط على مفاتيح “Control + Shift + I” لفتح قسم أدوات مطور Edge.
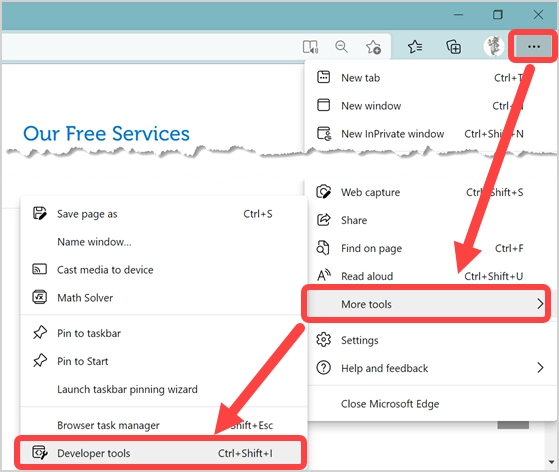
- اضغط على “Alt + F” لفتح القائمة وانتقل إلى “المزيد من الأدوات> أدوات المطور”.

بشكل افتراضي ، سيفتح Edge قسم أدوات المطور أسفل المتصفح كما هو موضح أدناه.

يمكنك ضبط الارتفاع عن طريق السحب والنقر على أيقونة النقاط الثلاث الأفقية في شريط قائمة أدوات المطور لتغيير الموضع إلى أعلى / أسفل أو فتحه في نافذة جديدة.

على الرغم من أن DevTools يحتوي على العديد من عناصر القائمة ، إلا أنك تحتاج إلى استخدام القليل منها فقط لتحليل الكود المصدري لموقع الويب في Edge. ستكون هناك علامة تبويب “ترحيب” عند فتح DevTools لأول مرة والتي يمكنك إغلاقها ببساطة.
عرض مصدر HTML و CSS Code
كما ذكرنا ، يحتوي كل عنصر في صفحة الويب على كود HTML المصدر مع أنماط CSS. لعرض HTML و CSS المصدر ، يجب عليك تحديد العنصر.
- الرمز الأول في قائمة DevTools هو أداة اختيار العناصر.
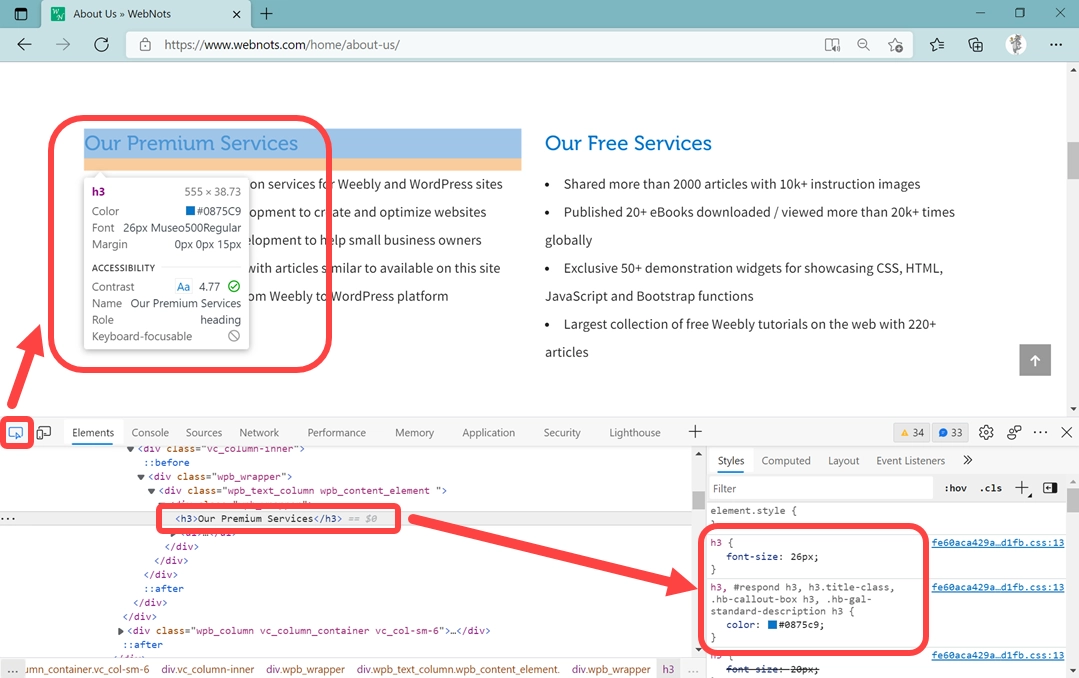
- انقر فوق الرمز وقم بالمرور فوق العنصر الذي تريد العثور على مصدر HTML. على سبيل المثال ، دعنا نعثر على تفاصيل العنوان الذي يقول “خدماتنا المميزة”.

عند التمرير فوق عنصر العنوان هذا ، ستعرض لك Edge نافذة منبثقة عائمة تحتوي على معظم التفاصيل المطلوبة. يمكنك العثور على العنوان h3 ، وحجم الخط 26 بكسل ، باستخدام عائلة الخط مثل Museo500Regular واللون مثل # 0875c9. يمكنك أيضًا النقر فوق العنصر الذي يظهر ضمن علامة التبويب “العناصر” وعرض تفاصيل CSS المماثلة ضمن قسم “الأنماط” في الجزء الأيمن. باستخدام أدوات تحديد العناصر ، يمكنك الحصول على التفاصيل الكاملة لـ HTML و CSS لأي عنصر.
ضمن قسم “الأنماط” ، يمكنك مشاهدة رابط ملف CSS لكل نمط. يمكنك النقر فوق ارتباط الملف لفتحه ضمن علامة التبويب “المصادر” التي سنشرحها في القسم أدناه.
التحرير المباشر لمحتوى صفحة الويب
الآن بعد أن تريد تطبيق بعض التغييرات على العنوان ومعرفة كيف يبدو على الموقع المباشر. للقيام بذلك ، يجب عليك تسجيل الدخول إلى لوحة إدارة موقع الويب الخاص بك وتحديث محتوى المصدر. ومع ذلك ، ستواجه مشكلات مثل تصور العنصر بألوان أو أحجام خطوط مختلفة. الطريقة السهلة هي تحرير مصدر HTML ضمن قسم “العناصر” أو أنماط CSS ضمن قسم “الأنماط”.
لتحرير HTML ، حدد العنصر أولاً ضمن علامة التبويب “العناصر” وانقر فوقه بزر الماوس الأيمن. أو يمكنك النقر فوق أيقونة النقاط الثلاث التي تظهر في أقصى يسار العنصر المحدد. يمكنك ببساطة حذف العنصر أو إخفاؤه عن طريق تحديد هذا الخيار من قائمة السياق. إذا كنت تريد التعديل ، فحدد الخيار “تحرير بتنسيق HTML”.

سيؤدي هذا إلى فتح تحرير النص ويمكنك تغيير علامات HTML في المحرر أو إضافة فئة CSS إضافية إلى العنصر. بعد التحرير ، انقر فوق أي منطقة فارغة في DevTools لإنهاء التحرير. سيقوم المحرر تلقائيًا بالتحقق من صحة العلامات وتصحيحها. على سبيل المثال ، إذا قمت بتغيير علامة البداية كـ
ونسيت تغيير علامة النهاية وتركت كـ ، فستتغير تلقائيًا إلى علامات
…
الأصلية.

وبالمثل ، يمكنك تغيير أنماط CSS ضمن علامة التبويب “أنماط”. على سبيل المثال ، قم بزيادة خط عنوان h3 إلى 40 بكسل وتغيير اللون إلى # c94608.

يمكنك مشاهدة المعاينة الفورية على الصفحة لإعطائك فكرة عن الشكل الذي ستبدو عليه مع CSS و HTML المعدلين. ومع ذلك ، فإن التغييرات مؤقتة وسيؤدي تحديث الصفحة أو إعادة تحميلها إلى استعادة المحتوى الأصلي. يمكنك إجراء التغييرات في الخلفية لتطبيقها بشكل دائم على صفحة الويب.
استكشاف أخطاء صفحات الويب وإصلاحها
يتمثل أحد الأغراض الرئيسية لـ DevTools في العثور على مشكلات المتصفح التي تمنع عرض الصفحة بشكل صحيح. كما ترى في لقطات الشاشة أعلاه ، يعرض Edge رقمين (34 و 33) في شريط قائمة DevTools.
- يُظهر رمز الرقم الأول أخطاء وحدة تحكم المتصفح والتحذيرات التي يمكنك رؤيتها ضمن علامة التبويب “وحدة التحكم”.
- سيُظهر لك الرقم الثاني المشكلات المفتوحة إن وجدت في نافذة منفصلة داخل DevTools يمكنك إغلاقها بشكل مستقل.

يتم عرض الأخطاء والتحذيرات والنصائح مع التصنيفات لمساعدتك في فهم المشكلة. انقر فوق كل عنصر للحصول على مزيد من التفاصيل حول المشكلة والمورد المتأثر على صفحتك. يجب عليك تعديل الكود وإعادة الاختبار مرة أخرى للتحقق من إصلاح الأخطاء.

عرض ملفات كود مصدر موقع الويب بشكل مستقل
تعد علامة التبويب “المصادر” في Edge DevTools شيئًا مشابهًا لعرض كود المصدر الكامل. ومع ذلك ، فإنه يعرض الموارد التي تم تحميلها من كل جزء من المجال ومن المجالات الخارجية بشكل منفصل في هيكل. يمكنك تحديد أي ملف ومعاينة المحتوى داخل DevTools.

عند تحديد ملف مصغر ، سيطالبك Edge بسؤال “هل تريد طباعة هذا الملف المصغر بشكل جيد؟”. سيؤدي التصغير إلى إزالة جميع المسافات وفواصل الأسطر في الملف وجعله غير قابل للقراءة للمستخدمين. يمكنك استخدام طباعة جميلة لتحويل الملفات المصغرة إلى وضع قابل للقراءة مع فواصل الأسطر والمسافات. يمكنك النقر فوق الزر “طباعة جميلة” أو النقر فوق {} المعروض في شريط الحالة.

جميع العناصر الأخرى مثل الشبكة والأداء وما إلى ذلك مفيدة للتحليل المتقدم لوقت تحميل الصفحة ، والتحقق من رؤوس HTTP ، والعثور على مشكلات الأمان واختبار درجة أداء تحسين محركات البحث. يمكنك إغلاق DevTools بمجرد الانتهاء من التحليل.
خلاصة :
أحدث إصدار من Edge Chromium أقوى من أي متصفحات أخرى. يمكنك استخدام Microsoft Edge DevTools لعرض التعليمات البرمجية المصدر لصفحة الويب لاستكشاف الأخطاء وإصلاحها ولأغراض التصميم. من الممكن أيضًا الحصول على الكود المصدري الكامل لعرض الملفات المستخدمة على الصفحة.
مواضيع ذات صلة :
كيفية اختيار شاحن لاسلكي
كيفية الوصول إلى إعدادات كاميرا الويب في ويندوز